概念
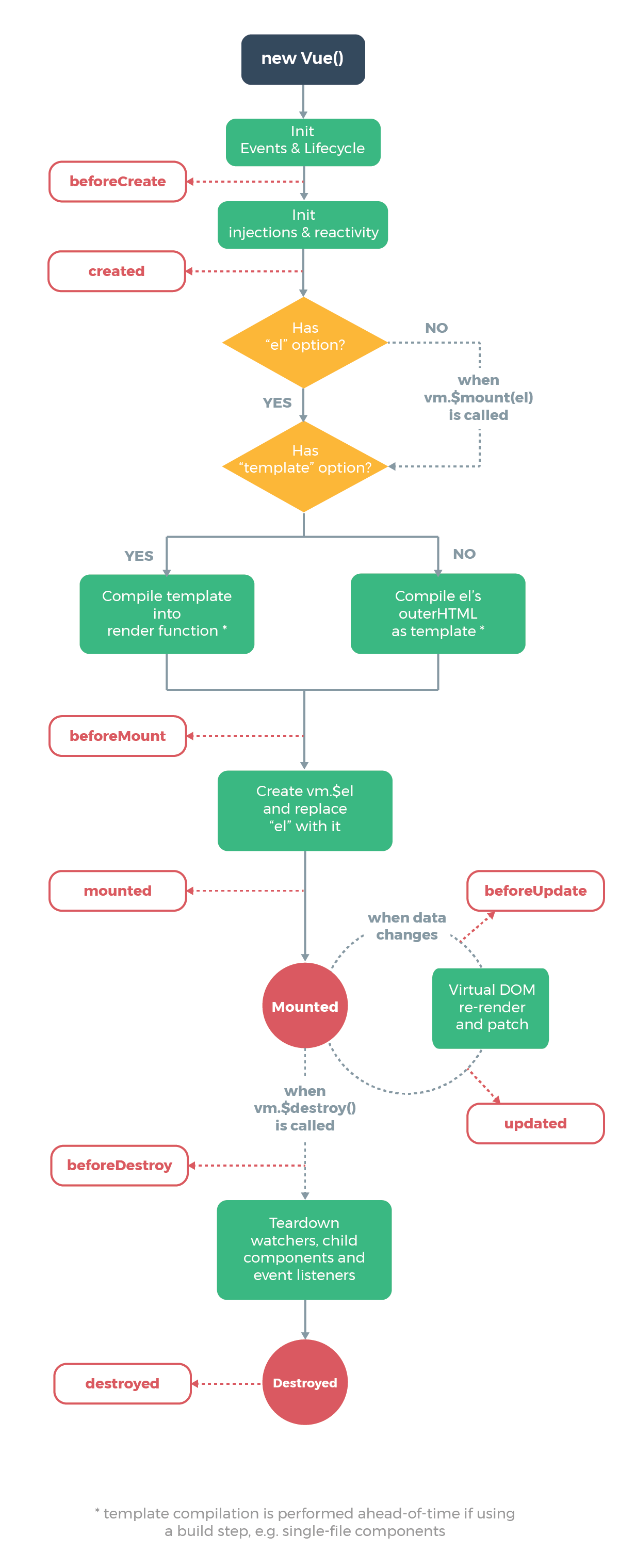
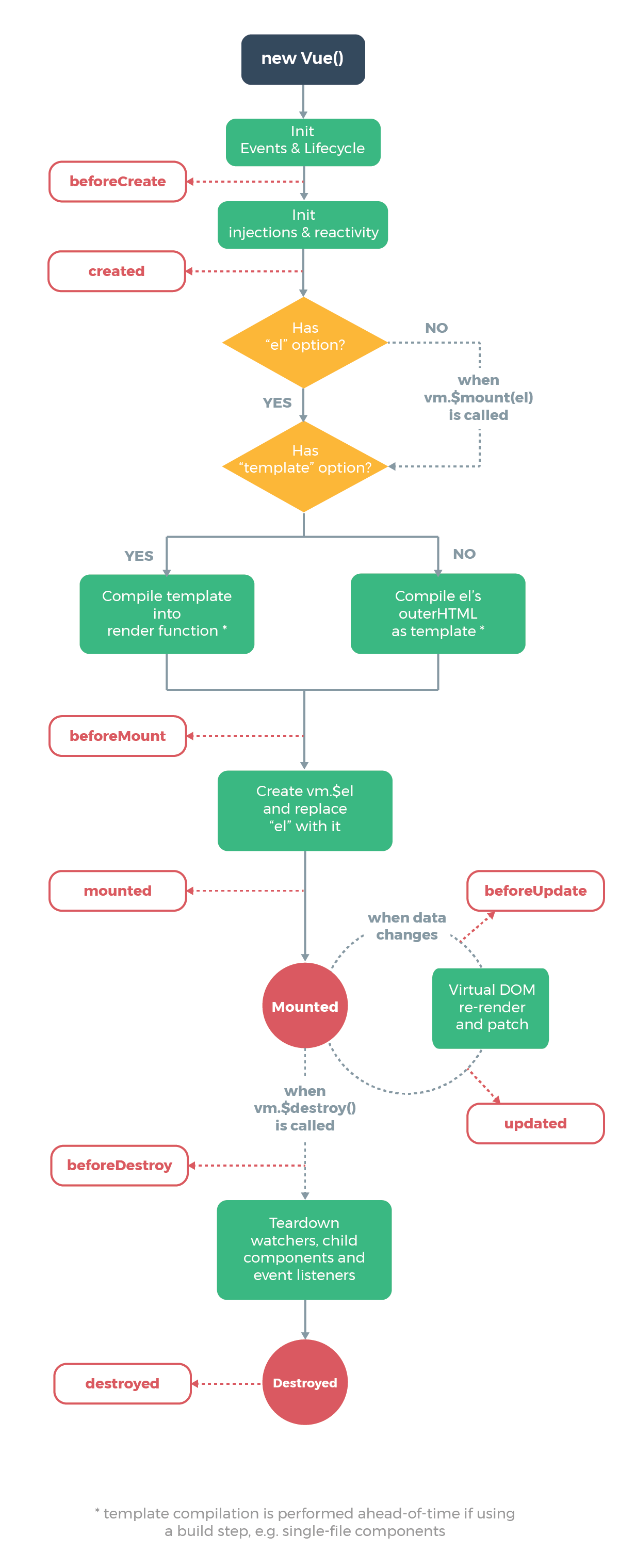
“每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。”
常见的Vue2生命周期包括beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy和destroyed。这些生命周期钩子允许开发者在组件创建、挂载、更新和销毁等不同阶段执行自定义逻辑。

beforeCreate
beforeCreate生命周期钩子函数在组件实例被创建之前调用。在这个阶段,实例已经被初始化,但数据观测和事件配置尚未开始。这是执行一些全局初始化任务的好时机:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <template>
<div>
<p>{{ message }}</p >
</div>
</template>
<script>
export default {
beforeCreate() {
Vue.prototype.$myGlobalVariable = 'I am a global variable';
EventBus.$emit('componentBeforeCreate');
console.log('Component is about to be created.');
},
data() {
return {
message: 'Hello, Vue!'
};
}
};
</script>
<style scoped>
</style>
|
created
created 生命周期钩子函数在组件实例被创建之后调用,此时实例已经完成数据观测和初始化,但尚未挂载到页面上:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| <template>
<div>
<p>{{ message }}</p >
<p>{{ asyncData }}</p >
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello, Vue!',
asyncData: null
};
},
created() {
this.fetchDataFromServer();
this.initializeComponent();
console.log('Component has been created.');
},
methods: {
fetchDataFromServer() {
setTimeout(() => {
this.asyncData = 'Data from server';
}, 1000);
},
initializeComponent() {
console.log('Initializing the component...');
}
}
};
</script>
<style scoped>
</style>
|
beforeMount
beforeMount 生命周期钩子函数在组件挂载到页面之前调用,此时虚拟 DOM 已经创建完成,但尚未渲染到页面上:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| <template>
<div>
<p>{{ message }}</p >
<button @click="changeMessage">Change Message</button>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello, Vue!'
};
},
beforeMount() {
this.prepareDataForMount();
console.log('Component is about to be mounted.');
},
methods: {
prepareDataForMount() {
console.log('Preparing data for mounting...');
},
changeMessage() {
this.message = 'Message changed!';
}
}
};
</script>
<style scoped>
</style>
|
mounted
mounted 生命周期钩子函数在组件挂载到页面之后调用,此时组件已经被渲染到页面上:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
| <template>
<div>
<p>{{ message }}</p >
<button @click="changeMessage">Change Message</button>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello, Vue!'
};
},
mounted() {
this.initializeThirdPartyLibrary();
this.timer = setInterval(() => {
this.updateData();
}, 1000);
console.log('Component has been mounted.');
},
methods: {
initializeThirdPartyLibrary() {
console.log('Initializing third-party library...');
},
updateData() {
this.message = 'Updated message at ' + new Date().toLocaleTimeString();
},
changeMessage() {
this.message = 'Message changed!';
}
},
beforeDestroy() {
clearInterval(this.timer);
}
};
</script>
<style scoped>
</style>
|
beforeUpdate
beforeUpdate 生命周期钩子函数在数据更新之前调用,允许开发者在数据变化之前执行一些准备工作:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| <template>
<div>
<p>{{ message }}</p >
<button @click="changeMessage">Change Message</button>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello, Vue!'
};
},
beforeUpdate() {
this.prepareDataForUpdate();
console.log('Component is about to be updated.');
},
methods: {
prepareDataForUpdate() {
console.log('Preparing data for update...');
},
changeMessage() {
this.message = 'Message changed!';
}
}
};
</script>
<style scoped>
</style>
|
updated
updated 生命周期钩子函数在数据更新之后调用,允许开发者在更新后执行一些与DOM相关的任务:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| <template>
<div>
<p>{{ message }}</p >
<button @click="changeMessage">Change Message</button>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello, Vue!'
};
},
updated() {
this.performPostUpdateTasks();
console.log('Component has been updated.');
},
methods: {
performPostUpdateTasks() {
console.log('Performing tasks after update...');
},
changeMessage() {
this.message = 'Message changed!';
}
}
};
</script>
<style scoped>
</style>
|
beforeDestroy
beforeDestroy 生命周期钩子函数在组件销毁之前调用,允许开发者在组件销毁之前执行一些清理工作:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| <template>
<div>
<p>{{ message }}</p >
<button @click="changeMessage">Change Message</button>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello, Vue!',
timer: null
};
},
beforeDestroy() {
this.cleanupTasks();
console.log('Component is about to be destroyed.');
},
methods: {
cleanupTasks() {
clearInterval(this.timer);
},
changeMessage() {
this.message = 'Message changed!';
}
}
};
</script>
<style scoped>
</style>
|
destroyed
destroyed 生命周期钩子函数在组件销毁之后调用,允许开发者在组件已经解绑定所有东西之后执行最终的清理工作:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| <template>
<div>
<p>{{ message }}</p >
<button @click="changeMessage">Change Message</button>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello, Vue!',
timer: null
};
},
destroyed() {
this.releaseResources();
console.log('Component has been destroyed.');
},
methods: {
releaseResources() {
console.log('Releasing resources...');
},
changeMessage() {
this.message = 'Message changed!';
}
}
};
</script>
<style scoped>
</style>
|
参考